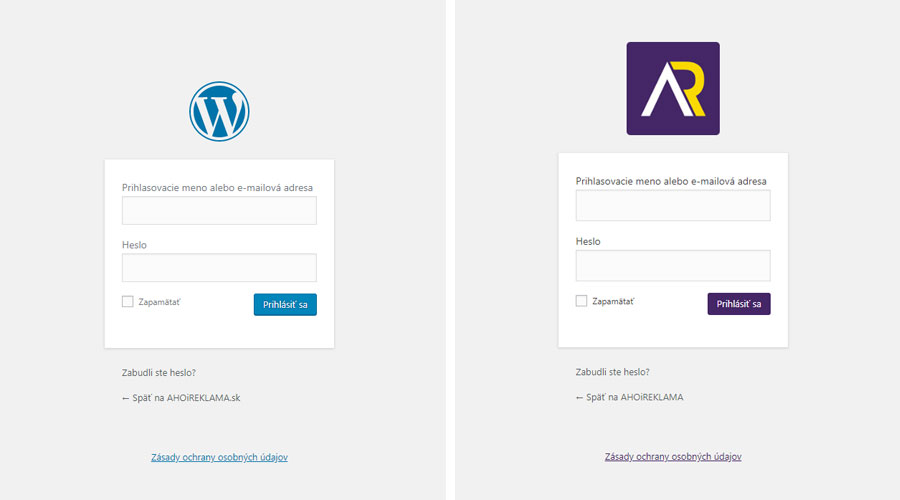
V prípade, že pre klienta budujete web poháňaný WordPress-om, mali by ste myslieť na každý detail a tiež na prvý dojem. Prvý kontakt s takýmto webom je práve WordPress login obrazovka, ktorou sa klient prihlasuje do administrácie. Zrejme každý na nej viac uvíta svoje vlastné logo a korporátne farby, ako defaultné „W“-čko a „WordPressácku“ modrú. O to viac, ak na úpravu netreba žiadny plugin – stačí pár riadkov kódu.
Nasledujúci kód použijeme v súbore functions.php aktívnej témy, resp. child témy.
<?php
// Presmerovanie odkazu v logu na domovskú stránku (namiesto pôvodného wordpress.org)
function my_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'my_login_logo_url' );
// Zmena obsahu <a> tagu, namiesto pôvodného "Založené na systéme WordPress"
function my_login_logo_url_title() {
return 'AHOiREKLAMA.sk';
}
add_filter( 'login_headertitle', 'my_login_logo_url_title' );
// Zmena CSS pri wp-login.php stránke
// [1] URL odkaz na obrázok/logo
// [2] kód farby pre tlačítko a hypertextové odkazy
function my_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url('link-na-logo.png'); /* [1] */
height:100px;
width:auto;
background-size: contain;
background-repeat: no-repeat;
padding-bottom: 30px;
}
/* [2] */
#login input#wp-submit {
background: #442666;
border-color: #442666;
box-shadow: 0 1px 0 #442666;
text-shadow: 0 -1px 1px #442666, 1px 0 1px #442666, 0 1px 1px #442666, -1px 0 1px #442666;
}
/* [2] */
#login input#wp-submit:disabled {
background: #442666 !important;
border-color: #442666 !important;
box-shadow: 0 1px 0 #442666 !important;
text-shadow: 0 -1px 1px #442666, 1px 0 1px #442666, 0 1px 1px #442666, -1px 0 1px #442666 !important;
opacity: .5 !important;
}
/* [2] */
#login #backtoblog a:hover, #login #nav a:hover {
color: #442666;
}
/* [2] */
#login .privacy-policy-page-link a {
color: #442666;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_logo' );
?>Zmenená login obrazovka potom môže vyzerať napríklad takto: